|
|

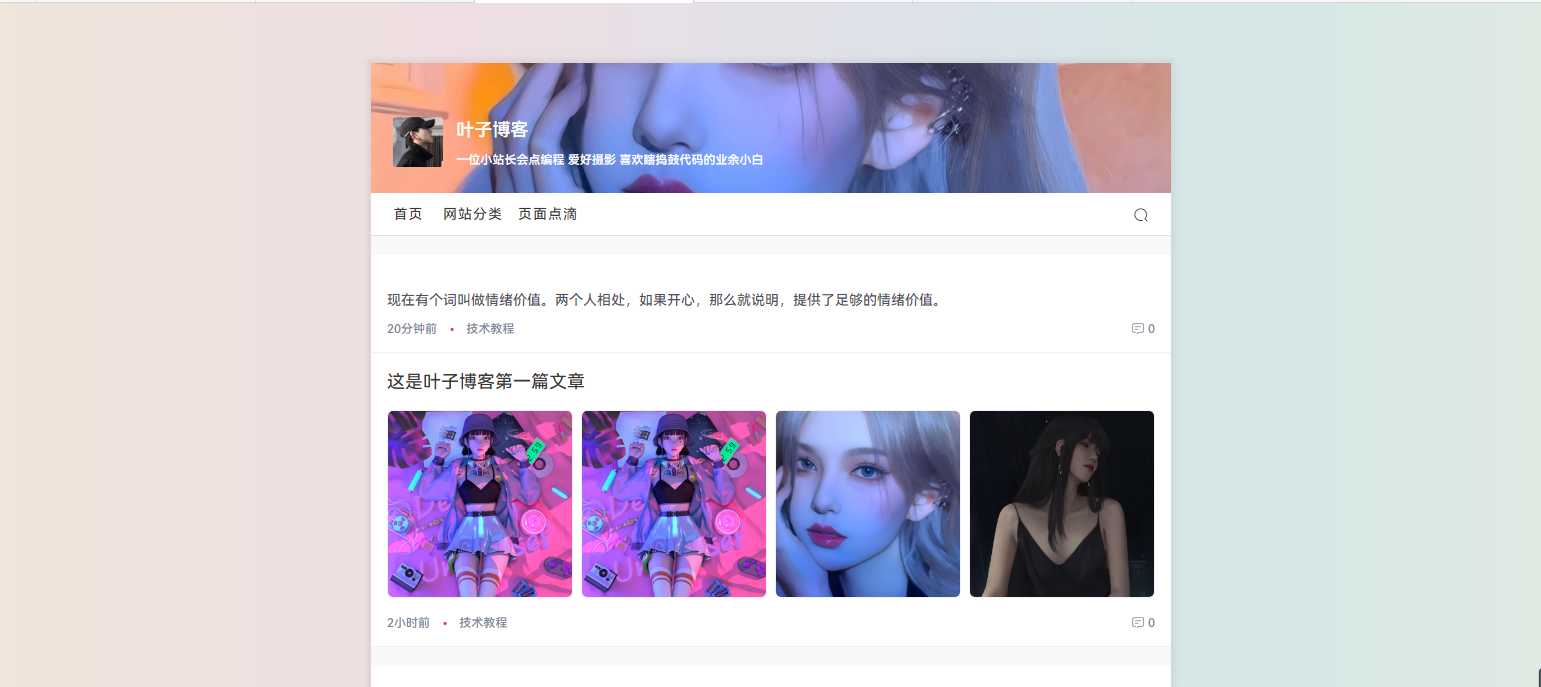
首先我们用css实现增加渐变背景,我们用css定位<body>标签,增加css代码就可以实现了全局渐变背景了。
CSS渐变背景代码:- body::before {
- content: '';
- position: fixed;
- top: 0;
- left: 0;
- right: 0;
- bottom: 0;
- z-index: -520;
- pointer-events: none;
- }
- body::before {
- background: linear-gradient( 90deg, rgba(247, 149, 51, .1), rgba(243, 112, 85, .1) 15%, rgba(239, 78, 123, .1) 30%, rgba(161, 102, 171, .1) 44%, rgba(80, 115, 184, .1) 58%, rgba(16, 152, 173, .1) 72%, rgba(7, 179, 155, .1) 86%, rgba(109, 186, 130, .1));
- }
|
|
![]() 粤ICP备2023154091号-1|
粤ICP备2023154091号-1|![]() 粤公网安备44098102660676号 )
粤公网安备44098102660676号 )